What’s Jekyll
Jekyll 是使用 Ruby 開發的「靜態網站產生器」,也就是部落格 framework,讓使用者可以簡單的建構出靜態頁面的部落格,配合 Github Pages ,將我們的 Jekyll 存放到 Github 上面,就能完成架設。 Github Pages 是 Github 提供的服務,可以建立自己的靜態頁面,而他有提供額外的 Jekyll 解析服務,在每次的 git push 後會將 markdown 轉換為靜態的 html。 Jekyll 產生的網站可以有佈景、模組等,當需要更改佈景主題時,只要更新 Layout 就可以套用新的外觀,其他時間寫 Blog 時只要新增/編輯 md 文字檔即可。
- 需要以下技術:
- 編輯 Markdown 1
- 熟悉 Git
- 熟悉 Html
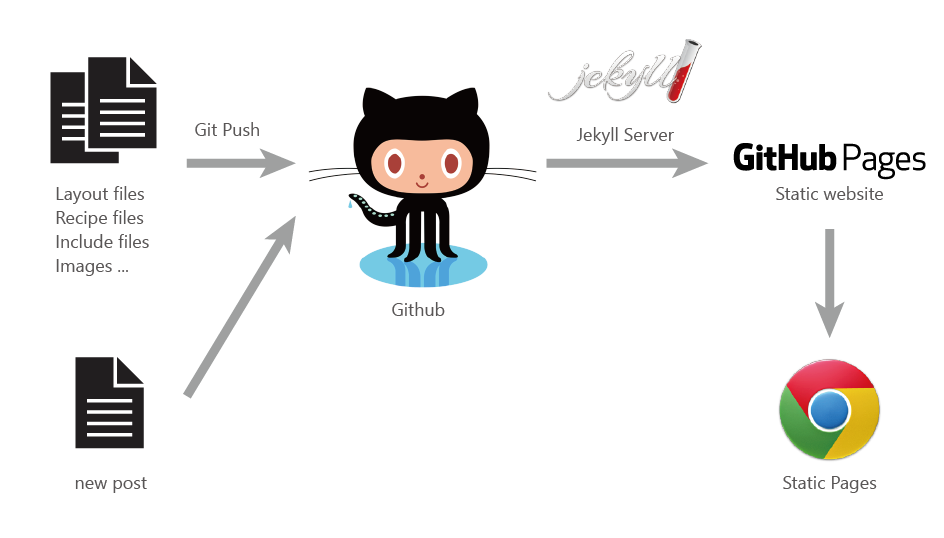
Jekyll 運作流程
本地端使用:Local 建立好本地端 Jekyll 樣板,透過 Jekyll server,就能產生出靜態的頁面。

Github page:Push Jekyll 樣板後,github 會透過 Jekyll server 轉換為靜態的網站。

環境基礎
- Mac os
- Ruby
- Jekyll
1. 安裝 Ruby
RVM 安装
$ curl -L get.rvm.io | bash -s stable驗證安裝
$ source ~/.bashrc $ source ~/.bash_profile $ rvm -v # 出現rvm版本號,就算是安装成功了。查看 ruby 版本
$ ruby -v $ rvm list known # 列出已知ruby的版本安装 ruby 2.5.0,Jekyll 目前只支援 2.5 ~ 2.2 以上版本,我們安裝 2.5.0 版
$ rvm install 2.5.0使用 RVM 指定的 Ruby 版本會在每次開啟新的終端機視窗的時候變回預設值(也就是變回系統內建的 Ruby 版本),解決方法有下列:
$ rvm use 2.5.0 # 指定使用版本 $ rvm 2.5.0 --default # 設定預設版本號
2. 安裝 Jekyll
jekyll
$ sudo gem install bundler $ sudo gem install jekyll $ sudo bundle install
3. Blog 建立
3.1 建一個新 Blog 在本機
新增專案
$ jekyll new myblog $ cd myblog開啟 Jekyll 伺服器
$ jekyll serve在網址列輸入 http://localhost:4000/ 就可在本機端檢視 BLOG
3.2 自 git clone 專案
怎麼在 Github 建製網站可參考 [Jekyll] 第三篇
clone git 專案
$ git clone {你部落格的GitHub網址} {本地的部落格資料夾} $ cd {本地的部落格資料夾} $ vim Gemfile在 Gemfile中請輸入以下資料
$ source 'https://rubygems.org' $ gem 'github-pages', group: :jekyll_plugins將當前文件夾中的文章生成到 ./_site 文件夾中
$ jekyll build開啟 Jekyll 伺服器
$ bundle exec jekyll serve --host 0.0.0.0 #或localhost、127.0.0.1
4. 將更新 push 到 github 上
- git 語法不用解釋,上傳後就可以公開在網路上囉!
ref:
- http://mis101bird.js.org/jekyll_first_try/
- https://www.jianshu.com/p/8b13987f392a
- https://nk910216.github.io/2017/02/05/HowToSetupBlog/
- https://railsbook.tw/chapters/02-environment-setup.html
- https://jekyllcn.com/docs/usage/
- https://wcc723.github.io/jekyll/2014/01/04/what-is-jekyll/