簡介
Model-View-Controller(MVC)是一種設計模式(design pattern),主要目的是用來簡化應用程式的開發與增強程式的可維護性。
像 資料庫 查詢語句(SQL query)這樣的資料層程式碼和像 HTML 這樣的表示層程式碼是混在一起,MVC 可以從根本上強制性地將它們分開。
優點
- 程式碼簡潔,更加直覺。
- 程式升級的彈性。
- 檔案分類明確,程式方便管理。
- 增加程式可用性,物件導向減少重複。
- 重新組裝做測試較方便,或是利用原有物件再加上其他實作成新功能。
- 關注點分離,有例於團隊開發,職務區別化分負責區域明確。
- Development:負責 Model 區塊。
- Design View:負責 View 區塊。
- Integration Controller:負責 Controller 區塊。
缺點
- 沒有明確的定義,所以完全理解 MVC 並不是很容易。
- 不適用於小型專案。
- 管理文件增加。
檔案架構
Visual Studio 新增專案:新增專案 > Visaul C# > ASP.NET Web 應用程式 > 輸入名稱Carts > 點選確定 > 範本[MVC]
邏輯元件

模型(Model)
- 用於封裝與應用程式中的商業邏及邏輯。
- 建構應用程式運作細節。
- 應用程式功能的演算法。
- 提供 APIs。
- 資料庫的存取,資訊架構。(如 ADO.NET、Entity Framework、LINQ to SQL 等與資料相關的元件 )
- 與 view 的資料交換。(用於監視此 Model 的 View 必須事先在此 Model 上註冊)
- 伺服端程式語言。
- 資料驗證。
- 包含所有的邏輯、物件,內容豐富。
視圖(View)
- 前端呈現,故盡量單純的呈現即可。
- 圖像製作,HTML,CSS 以及 Javascript。
控制器(Controller)
- 依據傳入的資料該怎麼運作、程式流程的控制、該回傳給使用者什麼資料等。
- 用於控制應用程式的流程。
- 將 view 發出的靜態頁面轉換成嵌有程式的動態頁面。
- 將資料利用表單發送到 Model Layer,接收並轉換 Model Layer 所回傳的資料(負責從 Model 取得資料)並呈現在 View Layer 之上。(決定顯示那個 View)
- 盡量輕量,這裡盡量不撰寫邏輯與物件,而以路由以傳遞資料為主。
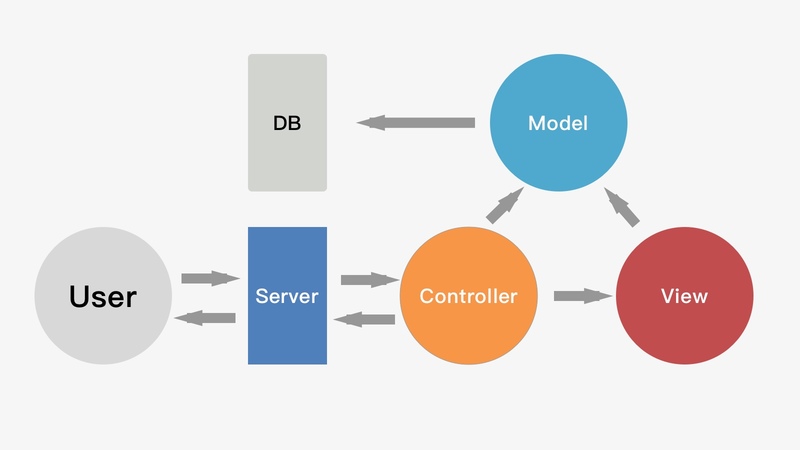
網頁系統流程
- 使用者在網頁(View)表單(請求)送出後。
- 透過 Controller 接收後,決定給哪個 model 進行處理。
- 所有需求完成後,Controller 再回傳相對的結果,讓網頁(View)呈現相關資訊。

